Continuous Integration, Delivery

CI
CI est la partie où le workflow doit valider chaque commit des développeurs automatiquement.
Les test unitaires et fonctionnels automatique sont valider par la machine d’intégration par exemple le CI de GitLab ou CircleCi. Une fois que les tests sont passés une build/artefact est produite et sera déployer dans l’environement de TEST.
Pour arriver à une build/artefact
- Le code est construit à chaque commit
- Le code est automatiquement soumis à des tests unitaires à chaque commit
- Tout le monde a accès au rapport de construction et de test
- Les tests sont exécutés sur une version réduite de l’environnement de production
- Les artefacts livrables sont stockés dans un dépôt d’artefacts contrôlé par version
- Les artefacts livrables sont automatiquement déployés dans un environnement de test après une construction réussie
Si une des étapes échoue alors le développeur responsable du commit reçoit une notification pour corriger le plus rapidement possible.
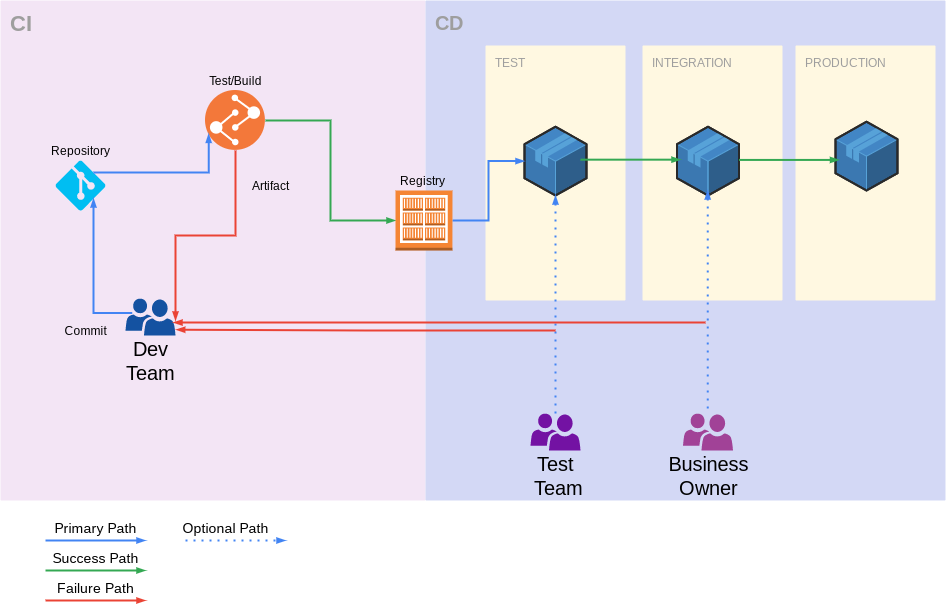
La mise en place d’une CI et l’ensemble des processus à intégrer
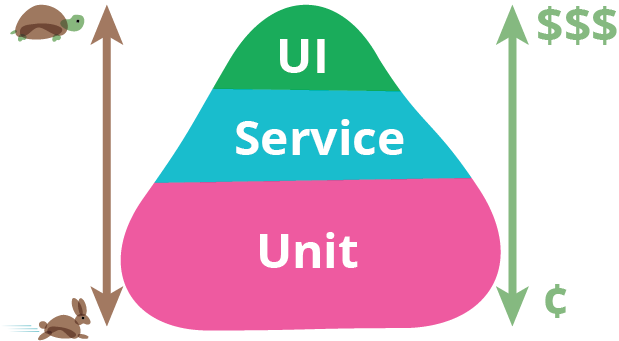
Les différents type de tests
- Les tests Unitaires sont la pour test les méthodes ou les fonctions de manière
- Les tests d’intégration sont la pour s’assurer que plusieurs composants se comportent correctement ensemble, ils sont pour les régressions fonctionnelles
- les tests d’acceptation similaire que l’intégration mais axés sur l’activité
- les tests interface utilisateur sont la pour s’assurer que du point de vue utilisateur les actions de l’interface fonctionnent

Pour adopter l’intégration continue, vous devrez exécuter vos tests sur chaque branche poussé.
Pour cela quelques questions simple:
- où le code est-il hébergé? Restriction…
- de quel système d’exploitation et de quelles ressources avons-nous besoin pour l’application? Dépendances…
- de combien de ressources avons-nous besoin pour vos tests?
- l’application est elle monolithique ou micro-service?
- utiliser vous des conteneurs? Docker…
La couverture de Test & complexité
Il est bon de viser une couverture supérieure à 80% mais attention à ne pas confondre un pourcentage élevé de couverture avec une bonne suite de tests. Un outil de couverture de code nous aide à trouver le code non testé. La qualité de vos tests fera la différence à la fin de la journée.
Un outil comme SonarQube est là pour aider à prendre des décisions lorsque le code est complexe et non testé.
Duplication et code mort
Le code dupliqué sera le futur code mort ou le futur bug doublement corrigé ! Il est très important de vérifier votre code et de réduire les duplications maximum 5% de code dupliqué sur un gros projet ou un projet legacy est acceptable mais il faut essayer d’être en dessous de 2% pour tout projet commencer avec des métriques de code qualité.
Refactoring
Si vous êtes sur le point d’apporter des changements significatifs à votre application qui n’a pas de couverture de test suffisante, vous devriez commencer par écrire des tests d’acceptation autour des fonctionnalités qui pourraient être impactées. Cela vous fournira un filet de sécurité pour vous assurer que le comportement original n’a pas été affecté après le refactoring ou l’ajout de nouvelles fonctionnalités.
L’environment
Toute l’équipe informatique Dev/DevOps/Admin doit avoir à l’esprit de garder le même environnement partout. Le numéro de révision de tous les composants utilisés par l’application doit être le même dans Dev/Build/Test/Intégration/Prod. c’est là que les conteneurs (Docker) et les orchestrateur (Kubernetes) sont utiles.
L’état d’esprit
Si un développeur casse le workflow du CI, la réparation devient la priorité principale.
Pour écrire de bons tests, vous devrez vous assurer que les développeurs sont impliqués et on un accès à un outils d’analyse de code.
Que vous disposiez d’une base de code existante ou que vous débutiez, il est certain que des bogues surviendront dans le cadre de vos versions. Veillez à ajouter des tests lorsque vous les résolvez afin d’éviter qu’ils ne se reproduisent.
CD

Le déploiement de l’application est géré par le code. Le code décrit exactement ce dont l’application a besoin pour démarrer et s’exécuter. L’artefact et l’environnement seront les mêmes entre les systèmes Test/Intégration/Production car l’image est générée une seule fois par le CI.
Continuous Delivery
Après l’automatisation de la création et des tests unitaires et d’intégration dans le cadre de l’intégration continue, la continuous delivery automatise la publication du code validé dans un registry/repository. Aussi, pour garantir l’efficacité du processus de continuous delivery, il faut d’abord introduire le processus continuous delivery dans le pipeline de développement. La continuous delivery permet de disposer d’une base de code toujours prête à être déployée dans un environnement de production.
Dans le cadre de la continuous delivery, chaque étape (de la fusion des modifications de code jusqu’à la distribution des versions prêtes pour la production) implique l’automatisation des processus de test et de publication du code. À la fin de ce processus, l’équipe d’exploitation est en mesure de déployer facilement et rapidement une application dans un environnement de production.
Continuous Deployment
L’étape finale d’un pipeline CI/CD mature est le continuous deployment. En complément du processus de continuous delivery, qui automatise la publication d’une version prête pour la production dans un référentiel de code, le continuous deployment automatise le lancement d’une application dans un environnement de production. En l’absence de passerelle manuelle entre la production et l’étape précédente du pipeline, le déploiement continu dépend surtout de la conception de l’automatisation des processus de test.
Dans la pratique, dans le cadre du continuous deployment, une modification apportée par un développeur à une application pourrait être publiée quelques minutes seulement après la rédaction du code en question (en supposant qu’elle passe les tests automatisés). Il est ainsi beaucoup plus facile de recevoir et d’intégrer en continu les commentaires des utilisateurs. Ensemble, ces trois pratiques CI/CD réduisent les risques liés au déploiement des applications, puisqu’il est plus simple de publier des modifications par petites touches qu’en un seul bloc. Cette approche nécessite néanmoins un investissement de départ considérable, car les tests automatisés devront être rédigés de manière à s’adapter à un large éventail d’étapes de test et de lancement dans le pipeline CI/CD.